My experience and portfolio
I'm currently working for Avesdo as a UI/UX Designer and designing sales management software for the real estate industry. In my free time, I teach Web development at RED Academy as well.
I've also worked on open source frontend projects, made design/coding tutorial videos, taught online frontend courses and spoken at coding-related events. For my open source projects, I've tried to craft the best possible developer UX. As a result, my projects have received lots of stars on GitHub.

Langara College
I was a guest speaker at Langara College and gave a talk about job hunting in front of students from Web and Mobile App Design and Development course. The video/slides can be found here. (November 2017)

Glass Canvas
Glass Canvas is a creative studio in Fort Langley. I contributed as a Frontend Developer and made websites/web applications to support great and inspiring organizations for changing our culture for the better. (April 2017 - September 2017)

Code & Coffee
Code & Coffee Meetup is Vancouver's local programming meetup. I was a speaker again in April 2017 and talked about how I created my own CSS coding tests. The video/slides can be found here. (April 2017)

Sider (SideCI)
Sider is making an automated code reviewing service. I was a product designer, and worked full-time from my place in Vancouver. (September 2016 - February 2017)

elle-height TV
elle-height TV is a YouTube channel for designers and developers. I post some design/coding tutorial videos and vlogs in English and Japanese. (January 2017 -)

Istuary Innovation Group
At Istuary, I worked on front-end design and HTML/CSS as a UI Developer. I also made my own CSS framework and became an instructor for other engineers in the company. (August 2015 - August 2016)

ResumeCards
ResumeCards is a Markdown based resume generator. It looks great on mobile/desktop and can be saved as PDF. (January 2015)

Twemoji Awesome
Like Font Awesome, but for Twitter Emoji. Works with Emoji Cheat Sheet. (November 2014)

Purplecoat.js
Purplecoat.js lets you create labeled overlays that can be triggered with a click. And you don't need to write a single line of Javascript. (November 2014)

Shiori
Shiori is a Bootstrap-based Jekyll theme. It looks great by default, but you can customize it easily. (September 2014)

Ladies Learning Code
Ladies Learning Code is a non-profit organization which runs beginner-friendly tech education programs for women. I’m a mentor for its HTML/CSS workshops. (February 2015 –)

Code & Coffee
Code & Coffee Meetup is Vancouver's local programming meetup. I was a speaker in Febraury 2015 and talked about how I marketed my open source projects. The video/slides can be found here. (February 2015)

elle-height Podcast
In January 2015, I started a podcast where I talk about design, coding, and my daily life in Vancouver. (January 2015)

Women Who Code Tokyo #1
I was an organizer and the keynote speaker at the inaugural Women Who Code event in Tokyo. I spoke about how I learned to code, in front of ~20 female programmers. (July 2014)

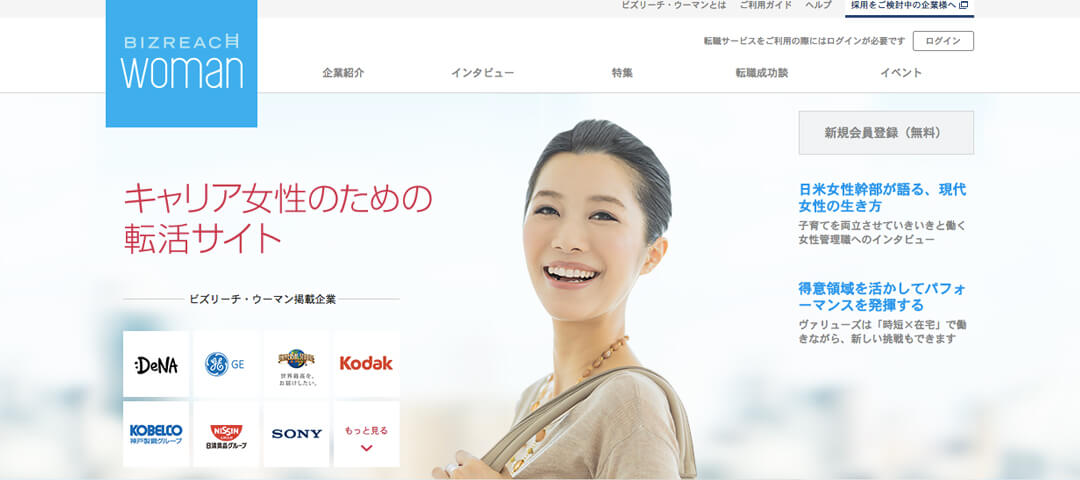
Bizreach
At Bizreach, I wrote the majority of frontend code for BizReach Woman, a job site specifically for female business executives in Japan. I also did a little bit of UX/graphic design. (May 2014)

Introduction to HTML & CSS Sketching
I was a lecturer at Schoo, Japan’s leading online education platform. I designed and taught a bi-weekly class on HTML/CSS. On every lecture, I did live coding and there were ~500 live viewers. (March 2014)

HTML & CSS Sketching, on YouTube
I recorded HTML/CSS tutorial screencasts on YouTube in Japanese. For beginning coders, I showed how to "sketch" Wikipedia.org using HTML/CSS. This led to my speaking opportunity at Schoo. (January 2014)
My Story
I went from being a saleswoman in Japan to a design/coding lady in Canada. Here's my story.
I was born in Phillippines and raised in Kanagawa, Japan. After graduating from Gakushuin Women's College with a Marketing degree in 2012, I started working at a payment startup in Tokyo as a sales associate.
But I've always loved to express myself and be creative, and I wasn't quite satisfied with my job. So after a year, I decided to pursue a completely different career in UI design.
Shortly afterwards, I left my job. I flew to Silicon Valley where my boyfriend at the time lived and learned coding and design from him for 3 months. I focused on becoming really good at HTML/CSS, because I thought it'd be hard to compete on graphic design skills without a formal design/art background.
I fell in love with frontend coding, and the community around it. During my stay in the U.S., I attended the inaugural CSSConf in Florida. I was shocked by how everybody is really excited about the field, loves to share what they know, and cares about each other in the community. I made it my goal to one day speak at a big international frontend conference.
Eventually I came back to Japan, and in Fall 2013, I became a junior product designer at BizReach, a Tokyo-based startup. I also started teaching HTML/CSS online and speaking at local events.
After working in Tokyo for almost a year, I attended CSSConf again, this time in Berlin. I knew a lot more about CSS, so I was able to chat with attendees and make friends. I then decided it's time for me to move on and pursue my dream of working abroad. I packed my stuff and moved to Vancouver, Canada in Fall 2014.
I came right when Startup Weekend Vancouver was happening. I jumped in as a designer, and our team had received the second place. Since then, I've been enjoying my adventure in Vancouver, learning tons and making lots of friends along the way :)
My Favorite Tech Events
If you see me at an event, please say hi. I'd love to chat with you too!
Hello, Vancouver!

In Fall 2014, I left my job in Tokyo and moved to Vancouver, Canada for new challenges. If you want to chat, say hi at elle.kasai@gmail.com.
I'm currently improving my JavaScripts skills and design skills, working on open source projects, making videos, and attending (or speaking) at local tech/startup events. I'm also a mentor at Ladies Learning Code.